
简要说明设计器中涉及到的一些基本概念(术语)
# 组件、组件库

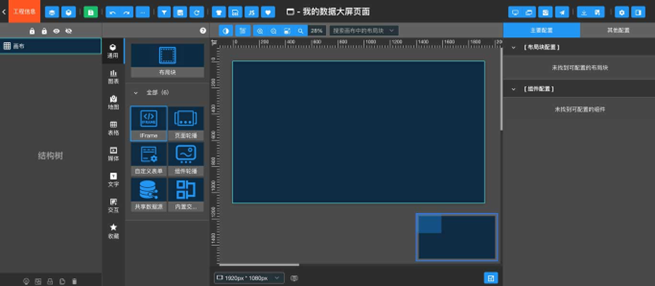
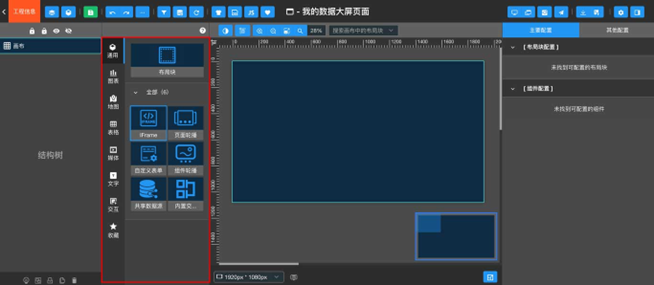
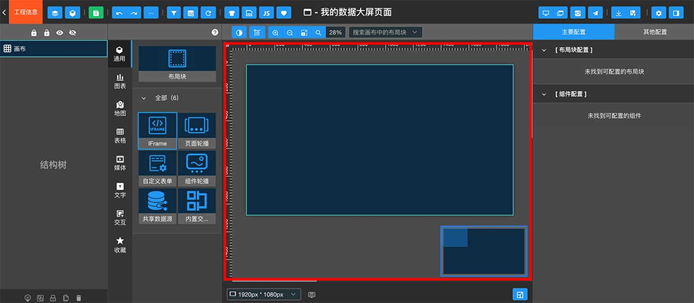
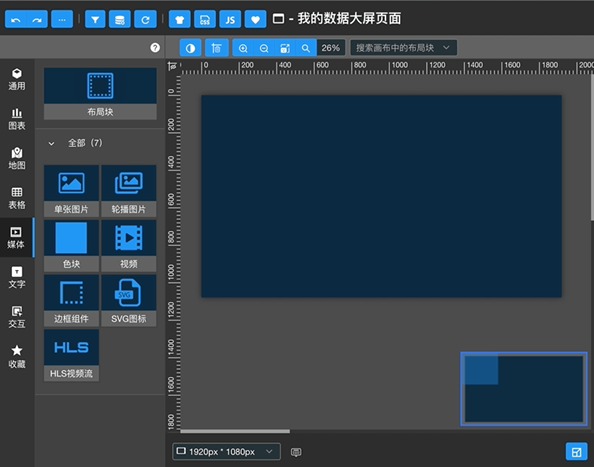
此区域为组件库区域,所有可用的系统内置组件以及用户收藏的组件都在此区域显示,DataSoli平台提供的一系列折线图、柱状图等可视化图表,通过简单的点击和拖拽操作可以实现组件的添加和大小位置的调整。
# 顶部菜单栏

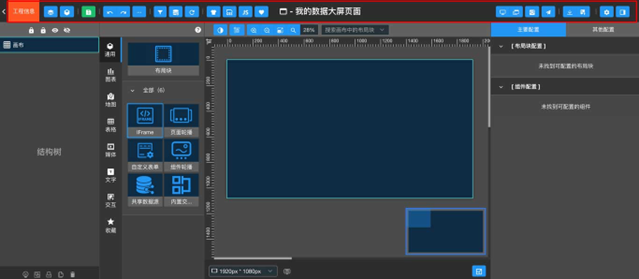
在该区域,可对当前编辑页面进行一系列的快捷操作,例如:保存页面、撤销回退操作、编辑页面全局样式、编辑页面全局JS脚本、收藏页面、预览发布、导入导出等。
# 层级结构树(图层管理)

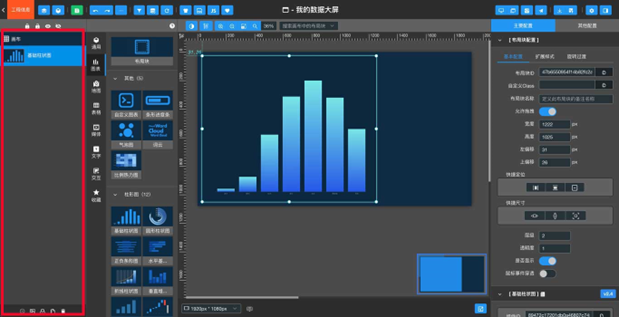
当组件被添加到画布中,即作为图层叠加在画布上。在该区域中,可查看当前编辑页面上已有的所有组件,也可对组件图层进行组合、取消组合、置顶、置底、单独显示、锁定、复制、删除等操作。
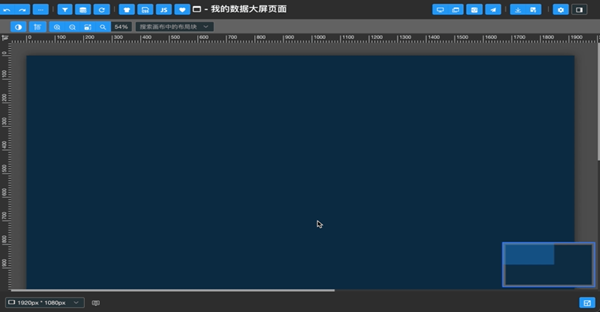
# 画布编辑区

页面的主要编辑区,位于设计器的中心位置,区域右下角为画布鸟瞰图,此区域简要的显示了画布中所有的组件缩影。
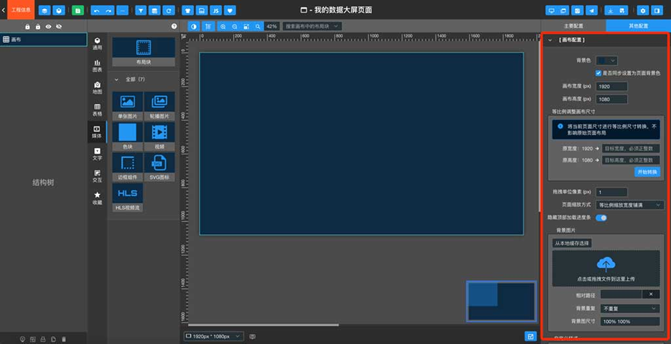
# 画布配置
画布配置可对页面画布的尺寸、背景色、页面缩放方式、背景图片等进行自定义更改。
| 配置项 | 介绍描述 |
|---|---|
| 背景色 | 设置画布的背景色,可通过直接选取色块或输入颜色代码选择所需的颜色,背景颜色的透明度可调节 |
| 是否同步设置为页面背景色 | HTML页面默认的背景色一般为白色,当我们设置画布背景色之后,如果需要HTML页面背景色也采用画布的背景色,那么可以勾选上 |
| 画布宽度、高度 | 可自行设置画布的尺寸,默认推荐大屏分辨率为1920*1080 |
| 等比例调整画布尺寸 | 将当前画布尺寸进行等比例尺寸转换,例如需要将1920*1080的尺寸调整到其他尺寸时,为了不影响原始布局,可以在此进行操作 |
| 拖拽单位像素 | 设计器中拖拽组件时,默认拖拽的单位为1个PX,可以在此修改拖拽单位像素 |
| 页面缩放方式 | 根据可视化大屏展示的屏幕尺寸,选择合适的页面缩放方式设置 |
| 隐藏顶部加载进度条 | 打开后,页面在发布后,将不会在页面顶部显示页面中所有数据请求的加载时进度条 |
| 背景图片 | 可从本地上传图片作为画布的背景 |
# 页面缩放方式详解
DataSoli中,页面采用绝对布局(position: absolute)的方式进行组件的编排展示,绝对布局就涉及到页面在不同尺寸屏幕下的展示方式的适配问题,在DataSoli中,页面通过缩放的方式解决屏幕适配的问题。
| 缩放方式 | 说明 |
|---|---|
| 等比例缩放宽度铺满 | 保证不论在何种屏幕尺寸下,页面均在宽度上保证展示完整 |
| 等比例缩放高度铺满 | 保证不论在何种屏幕尺寸下,页面均在高度上保证展示完整 |
| 全屏铺满 | 保证不论在何种屏幕尺寸下,页面都会进行宽度与高度的铺满,此方案下可能会造成页面的拉伸 |
| 不缩放 | 不对页面进行任何缩放适配,保留页面画布的原始尺寸展示 |
# 页面配置

页面配置中,可以修改当前编辑页面的页面名称、备注、页面缩略图
- 页面名称:页面名称同时也作为页面发布后的浏览器标题(Title)。
- 页面缩略图:我们可以使用系统自动截图或手动截图上传,给页面配置页面缩略图可以方便我们在管理控制台-我的工程中对页面进行识别管理。
注意
在DataSoli中,页面配置和画布配置是两个概念,简言之,页面包含画布。
# 如何将组件拖入画布中
DataSoli中将组件拖入画布有两种方式:
- 直接在组件库区域单击需要添加至画布的组件卡片:这种方式会将组件固定添加在画布的左上角区域。
- 在组件库中拖拽相应的组件卡片至画布中:这种方式的前提是要激活画布的可放置状态,激活的方式可以通过点击画布,或点击左侧层级结构树顶部的【画布】按钮来激活,当画布显示边框的时候,说明画布已经激活了组件可放置状态。
# 如何将组件拖入指定布局块中
DataSoli中,布局块可以绑定和解绑功能组件,下面将说明如何将功能组件拖入布局块,以及如何给布局块解绑功能组件
- 如何将功能组件拖入布局块中: 我们可以先在画布中拖入一个空的布局块,点击需要放置功能组件的布局块激活它,然后将功能组件拖入布局块即可

- 如何给布局块解绑功能组件: 在已绑定了功能组价的布局块上右键,选择【解绑关联组件】即可

# 保存页面

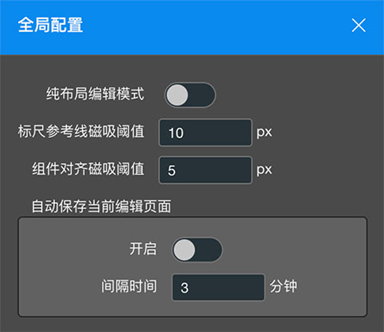
当我们对页面进行编辑后,需要手动对页面进行保存,且时刻注意保存页面,当然,我们也可以设置自动保存,设置的方法如下: 在顶部菜单栏中点击【全局设置】按钮,找到【自动保存当前编辑页面】,根据自身需求配置即可。

# 撤销、单步恢复
撤销也叫回退,当我们在编辑页面时,95%以上的操作(包括组件的位置信息,配置信息、脚本编辑等)都可以执行回退操作,撤销操作在未刷新设计器前(F5刷新),都可以无限回退,直到退到页面刚打开时的状态。 单步恢复恢复的是回退的操作,且单步恢复只能恢复一次回退操作。
# 将当前编辑页面收藏为模板
当页面设计完成之后,如果希望此页面可以进行多次复用,我们可以将页面保存为模板,在创建页面的时候,就可以选择以我们保存的模板来生成新的页面。

# 页面预览
页面预览分为当前窗口预览和新窗口预览,预览是我们在页面设计阶段频繁进行的操作,需要注意的是,当我们使用新窗口预览操作时,如果页面进行了改动,新窗口中预览的页面是会实时更新的,不需要再次点击新窗口阅览。

# 快照管理
默认情况下,页面发布之后,如果继续编辑页面并保存,那么用户在访问此页面时,访问的始终会是页面最后保存的状态,而快照可以将页面的某个状态进行保存,当进行发布页面操作时,可以选择指定快照进行发布,这样不论页面如何做修改保存,用户始终访问的是发布页面时选择的快照的状态。

# 页面发布

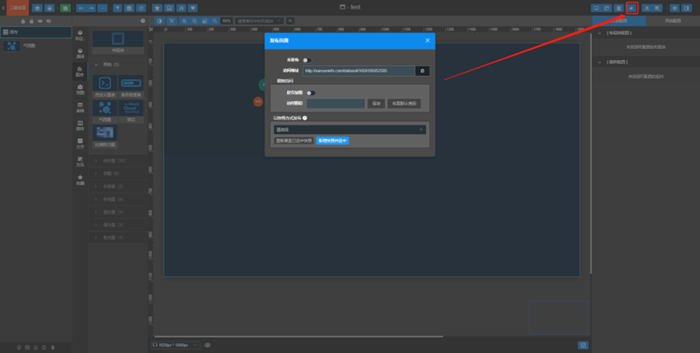
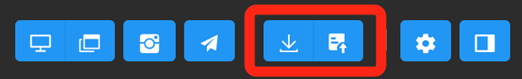
# 页面的导入、导出

将当前编辑页面进行导出操作,需要注意的是,导出的压缩包文件名不可做任何修改(包括系统中存在同名文件时,自动添加的文件名序号),如果修改文件名,将导致无法在DataSoli中导入的问题。
注意
目前不支持页面的批量导出导入,且部分特殊情况下即使文件名没有任何问题,也会出现一次导入不成功的问题,可以尝试多试几下。
# 全局设置
配置项说明:
- 纯布局编辑模式:打开此模式,设计器中将无法加载当前选中激活组件的配置表单,打开此模式可以极大提升布局拖拽的性能,建议在低配置的电脑上进行大量组件布局排布的时候打开此模式
- 标尺参考线磁吸阈值:当画布中设置了参考线,我们在拖拽组件靠近参考线时,会与参考线有磁吸效果,此阈值决定距离参考线多少个像素之内进行磁吸
- 组件对齐磁吸阈值:当在画布中存在一个以上的组件,我在拖拽组件时,会将当前拖拽的组件与其他组件进行边距、居中的磁吸效果,此阈值决定磁吸的最高像素
- 自动保存当前编辑页面:设置编辑器间隔多少分钟会自动保存

# 画布参考线设置
设置参考线可以提高我们在页面组件编排布局时的对齐效率,DataSoli中,可以为不同页面设置不同的参考线,参考线数据跟随页面保存在浏览器本地存储localStorage中,清空浏览器本地存储后,也会清空所有页面设置的参考线。

# 设计器中的快捷键
目前设计器中支持的快捷键如下
| 快捷键 | 说明 |
|---|---|
| Ctrl/Cmd + S | 保存当前页面布局 |
| Ctrl/Cmd + Z | 撤销、回退 |
| Ctrl/Cmd + Y | 单步恢复 |
| Ctrl/Cmd + 鼠标单击布局块或组 | 多选布局块(组件)或组(多个组件的组合) |
| 按住Shift键 + 按住鼠标在画布中拖动 | 框选组 |
| 按住Alt键 + 按住鼠标在画布中拖动 | 框选布局块(框选布局块会自动过滤掉已被成组的布局块) |
| 方向键 | 选中单个或多个布局块(组件)或组时,方向键可以对目标进行拖拽单位像素的移动 |
| Cmd + Backspace或Delete键 | 快捷删除所选布局块或组(Mac系统使用Cmd+Backspace,Windows系统使用Delete键 |
