
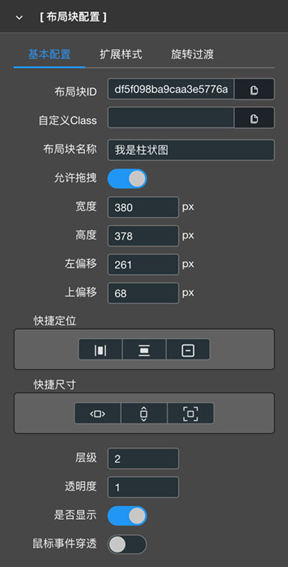
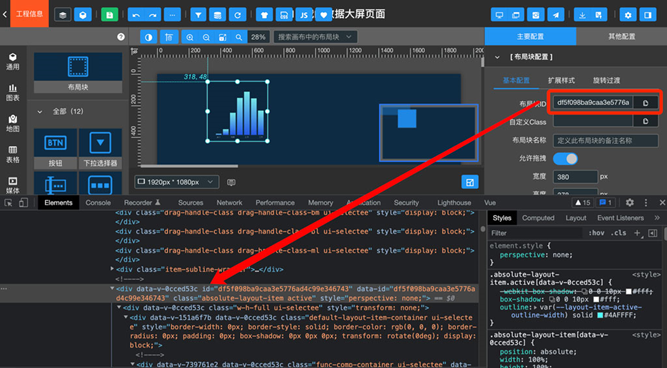
# 布局块ID
布局块作为功能组件的外层容器,我们为其DOM根节点定义了唯一ID,使用此ID,可以通过JS或JQuery对其进行一些DOM操作,例如显示隐藏等等。

# 自定义Class
与布局块ID同理,我们可以为布局块的DOM根节点定义Class名,方便我们对器进行DOM操作
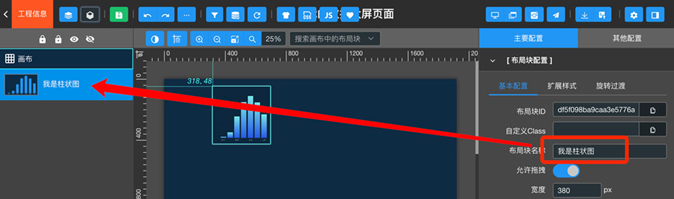
# 布局块名称
可以通过给布局块设置名称来方便管理页面中的大量组件,设置的布局块名称也会在层级结构树中对应组件中显示。

# 允许拖拽(锁定、解锁)
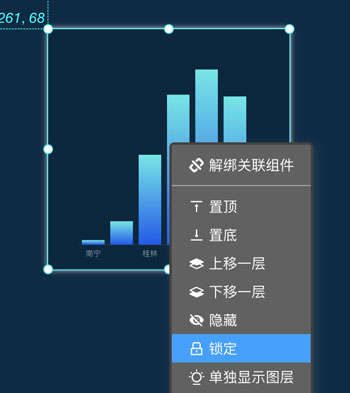
当我们不需要对某个组件进行拖拽操作,可以将其布局块中【允许拖拽】的配置关闭(也叫锁定),锁定后的布局块将无法使用鼠标进行拖拽或尺寸调整,但仍可以通过键盘方向键进行位置移动。 我们也可以在组件右键菜单上点击【锁定】或【解锁】来达到同样的效果。

# 快捷定位
快捷定位可以对某个布局块进行基于当前画布的定位设置,目前快捷定位支持:水平居中、垂直居中、水平垂直居中。
# 快捷尺寸
快捷尺寸可以对某个布局块进行尺寸的快速设置,目前快捷尺寸支持:宽度铺满、高度铺满、全屏铺满。
# 层级
DataSoli中,组件的层级由外层容器(布局块)的zIndex决定,拖入画布的组件,其布局块的层级默认设置为2,当两个组件的层级为2,我们想要将其中一个组件设置在另一个组件之上,可以将其层级设置为3. 当我们需要让某个组件始终显示在最顶层,可以在组件的右键菜单中,点击【置顶】,置顶操作会遍历当前画布中所有布局块中最大的层级值,然后在其之上加一作为当前被置顶布局块的层级。
# 是否显示(显示、隐藏)
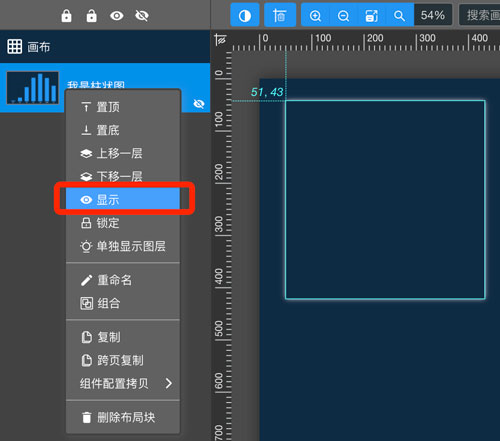
当组件不需要在画布中显示时,可以将【是否显示】关闭,或者在组件右键菜单中选择【隐藏】。 被隐藏的组件,可以在层级结构树中将其回归显示

也可以点击以下按钮来将隐藏状态恢复到显示状态
# 鼠标事件穿透
当我们需要将某个组件置于其他组件上层显示,却又希望鼠标操作(例如点击)操作的是下层组件时,就可以在上层组件的布局块中打开【鼠标事件穿透】。 例如:我们可能需要在整个页面最上层放一个半透明的图片,而又不想这个图片遮挡住我们鼠标对下层组件的操作,那么就可以给这个图片组件的布局块开启鼠标事件穿透。
# 多选排列布局
多选多个组件后会调出【布局块排列布局】配置区域,具体如何多选组件可以查看设计器中的快捷键 其中我们可以对所选的组件进行快速排列,目前支持的排列有:左对齐、右对齐、顶部对齐、底部对齐、水平居中对齐、垂直居中对齐。
# 单独显示图层
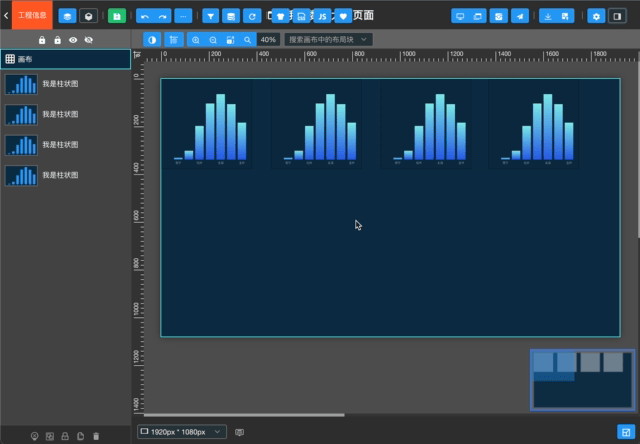
当画布中显示的组件较多时,我们需要对一个或多个组件进行编辑配置,可以选中需要编辑配置的组件,然后右键菜单点击【单独显示图层】,此时会隐藏所有未被选中的组件

# 拆分布局块
当我们需要将画布中某个布局块拆分成多个时,可以在组件右键菜单上选择【拆分布局块】,具体可选择【横向拆分】或【纵向拆分】

# 组合
多选多个组件,在其中某个组件上调出右键菜单,选择【成组】,可以将被选中的组件进行组合,在组合上右键菜单选择【取消组合】可以将组合打散。
提示
目前DataSoli中不支持嵌套成组
# 如何编辑组内的组件
在组上双击,或者右键菜单中选择【打开编辑状态】,即可选中组内组件进行配置编辑
# 将组件加入现有组合
当画布中存在组合时,如果我们需要将某些未被成组的组件加入其中某个组合时,可以单选或多选未被成组的组件,右键菜单选择【加入组合】,然后选择需要加入的目标组合即可
# 如何将组合内的组件移出组合
打开组合的编辑状态,然后在需要移出的组件上右键菜单选择【移出组合】即可
# 收藏组件
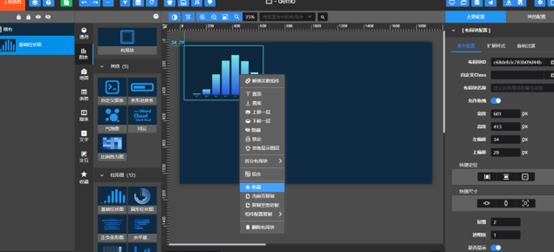
在进行收藏组件操作前,我们要确保在【管理工作台】-【收藏组件管理】中添加分组,画布中选中某个组件,右键菜单选择【收藏】,

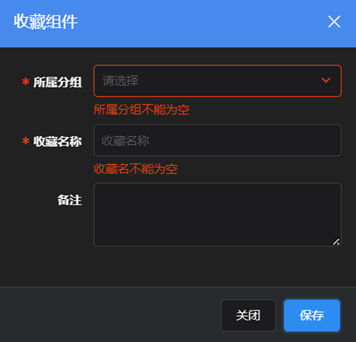
填写【所属分组】和【收藏名称】(必填项)【备注】(可选项)

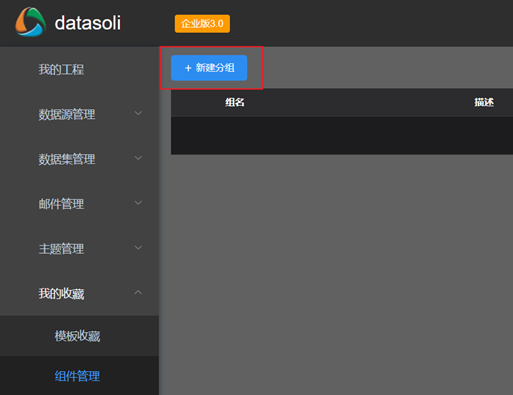
如果没有分组,需要在【我的收藏】→【组件管理】→【+新建分组】

# 组件的复制与跨页复制
# 当前页内复制
在画布中选中一个或多个组件,右键菜单选择【复制】即可完成。
# 跨页复制
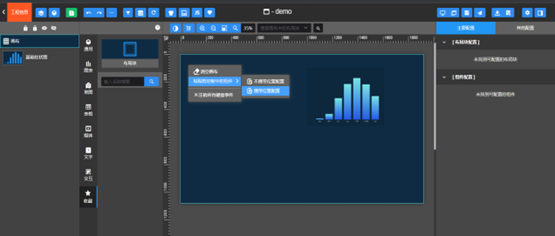
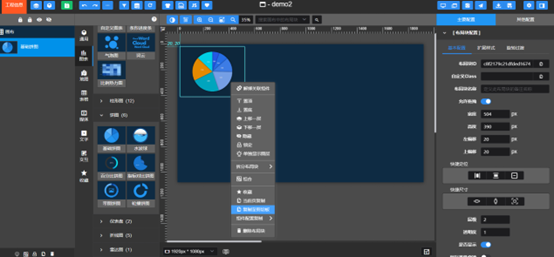
跨页复制只支持单个组件的复制,因此我们选中某个组件,右键菜单选择【复制至剪切板】

然后切换页面,再画布上右键选择粘贴剪切板中的组件,目前有【不携带位置信息】和【携带位置信息】两个可选项。
注意
【不携带位置信息】有bug并不会复制到当前页面【携带位置信息】可将原页面组件按原画布位置摆放到当前画布